夜光带你走进C# 游戏开发等(五十二)擅长的领域
本文共 13866 字,大约阅读时间需要 46 分钟。
夜光序言:
废铁之所以能成为有用的钢,是因为它经得起痛苦的磨炼。

正文:

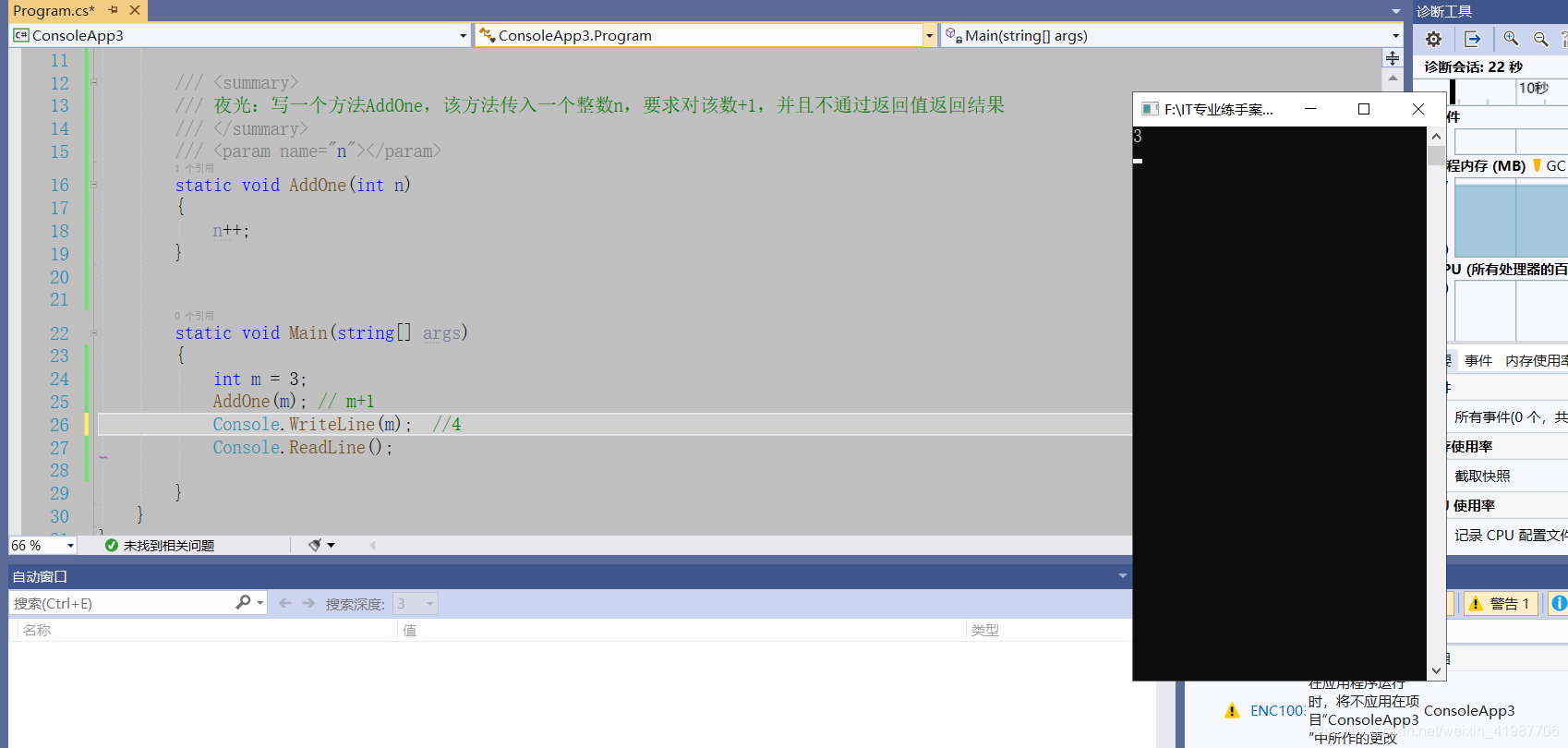
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace ConsoleApp3{ class Program { /// /// 夜光:写一个方法AddOne,该方法传入一个整数n,要求对该数+1,并且不通过返回值返回结果 /// /// static void AddOne(int n) { n++; } static void Main(string[] args) { int m = 3; AddOne(m); // m+1 Console.WriteLine(m); //4 Console.ReadLine(); } }}






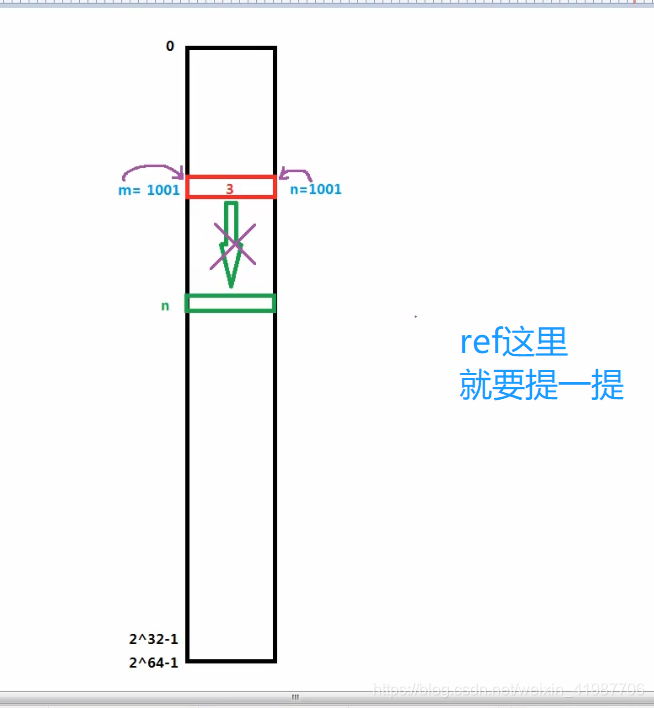
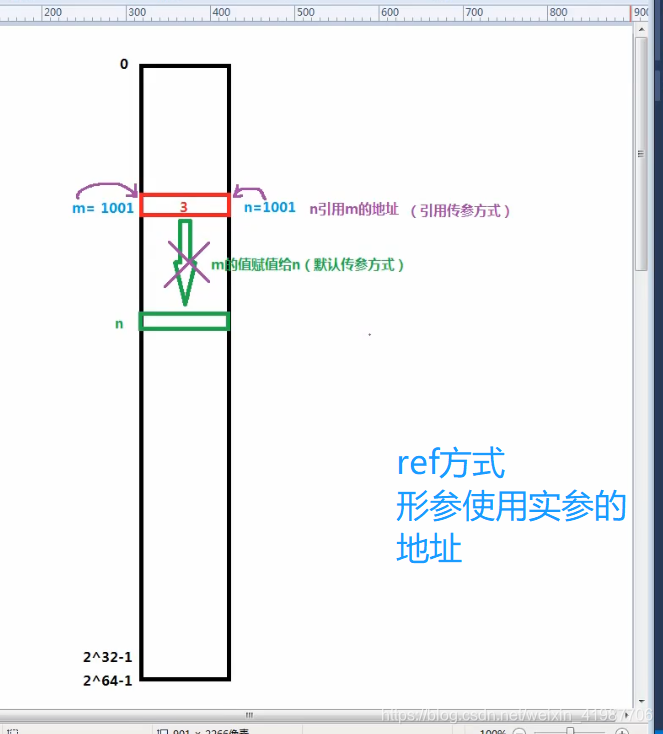
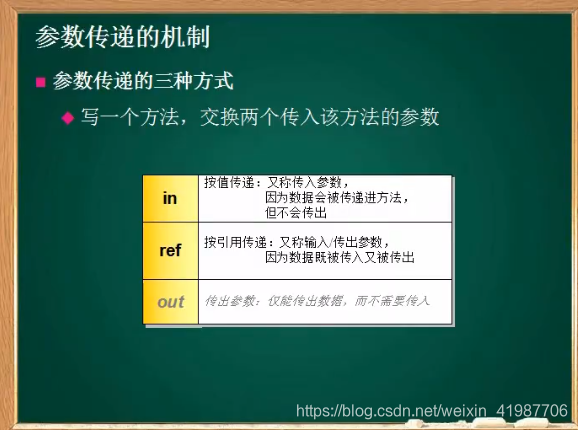
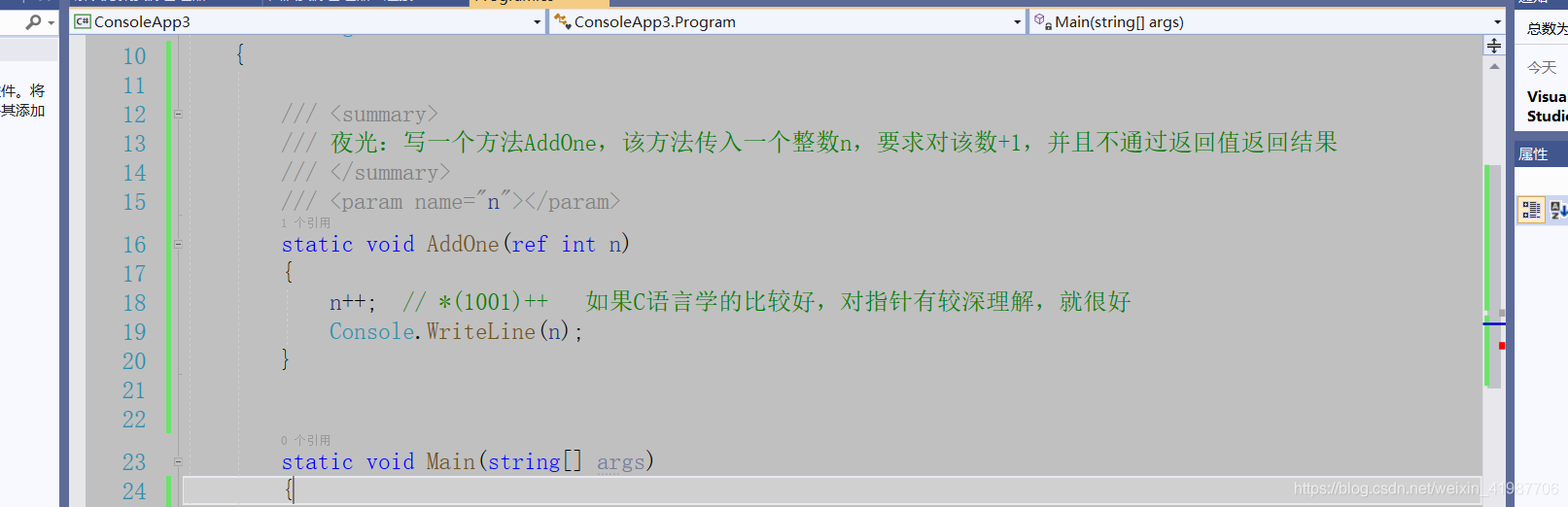
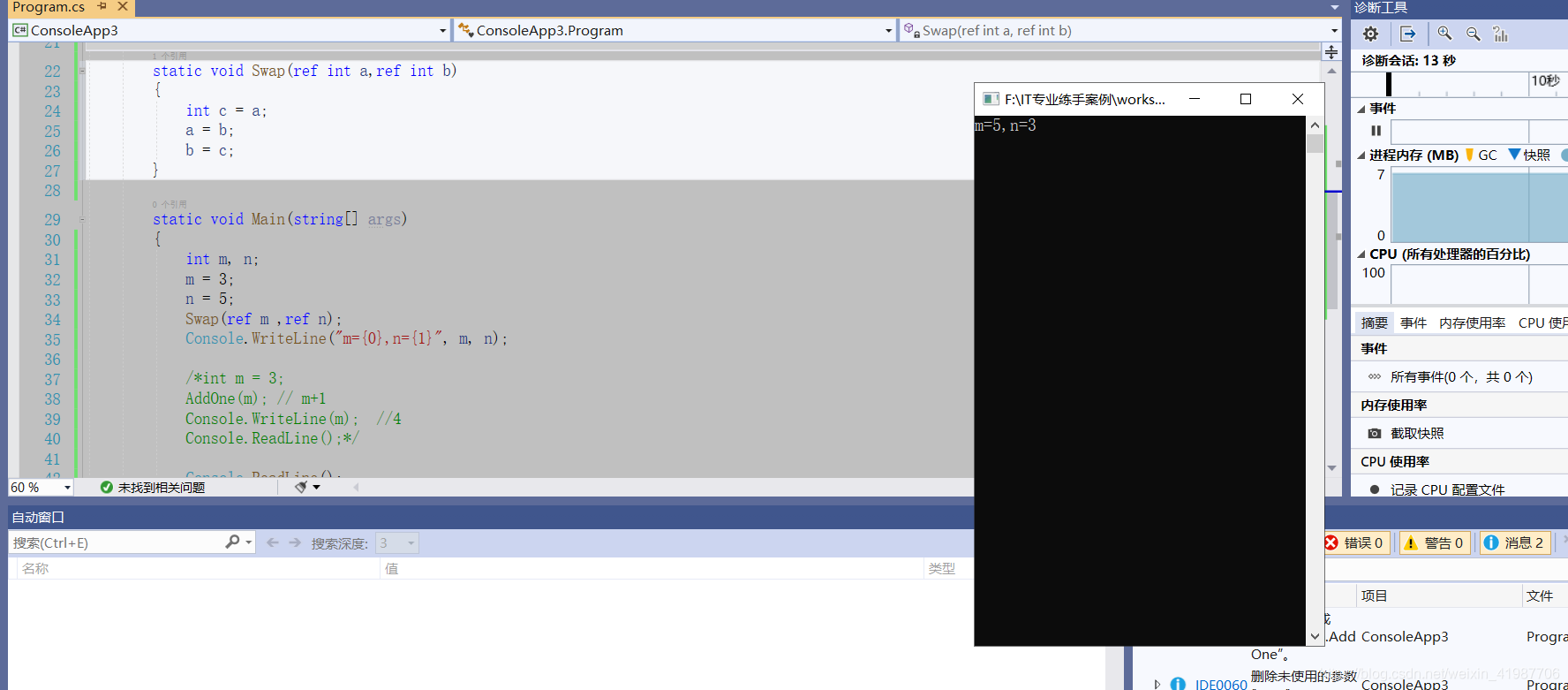
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace ConsoleApp3{ class Program { /// /// 夜光:写一个方法AddOne,该方法传入一个整数n,要求对该数+1,并且不通过返回值返回结果 /// /// static void AddOne(ref int n) { n++; // *(1001)++ 如果C语言学的比较好,对指针有较深理解,就很好 Console.WriteLine(n); } static void Swap(ref int a,ref int b) { int c = a; a = b; b = c; } static void Main(string[] args) { int m, n; m = 3; n = 5; Swap(ref m ,ref n); Console.WriteLine("m={0},n={1}", m, n); /*int m = 3; AddOne(m); // m+1 Console.WriteLine(m); //4 Console.ReadLine();*/ Console.ReadLine(); } }}


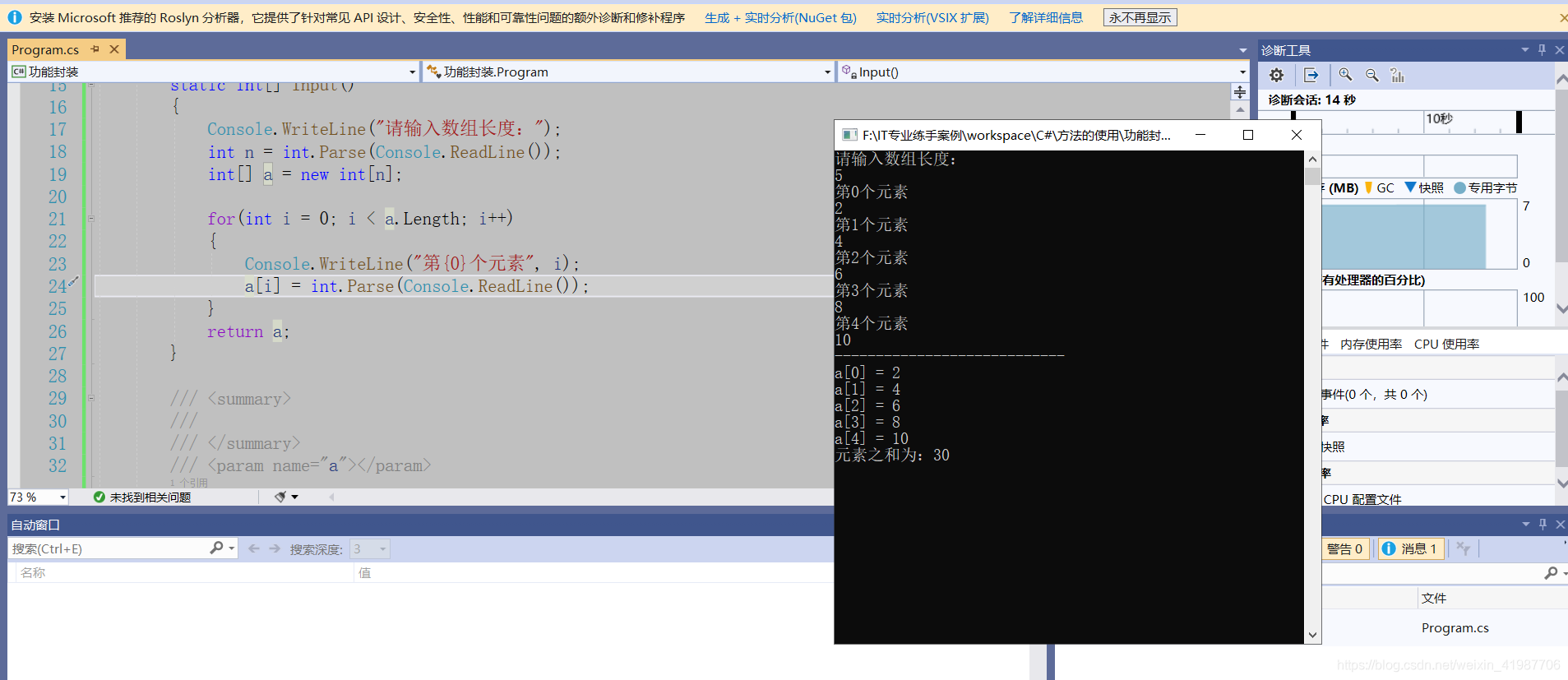
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace 功能封装{ class Program { /// /// /// /// /// /// /// static void Output(int[] a) { Console.WriteLine("----------------------------"); for (int i = 0; i< a.Length; i++) { Console.WriteLine("a[{0}] = {1}", i, a[i]); } } /// /// /// /// ///

using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace 功能封装{ class Program { /// /// /// /// /// /// /// static void Output(int[] a) { Console.WriteLine("----------------------------"); for (int i = 0; i< a.Length; i++) { Console.WriteLine("a[{0}] = {1}", i, a[i]); } } /// /// /// /// /// /// /// /// /// 
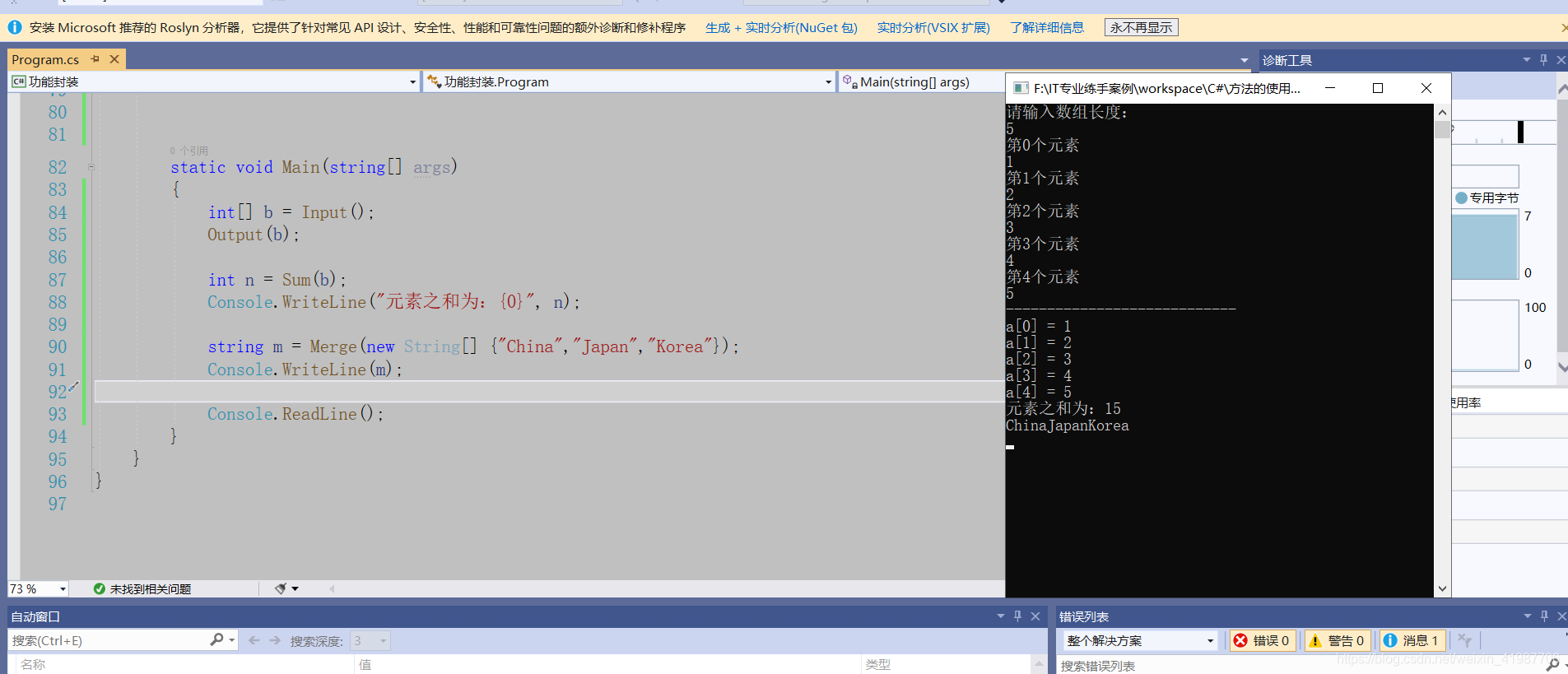
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace 功能封装{ class Program { /// /// 夜光:输入 /// /// /// 夜光:输出 /// /// static void Output(int[] a) { Console.WriteLine("----------------------------"); for (int i = 0; i< a.Length; i++) { Console.WriteLine("a[{0}] = {1}", i, a[i]); } } /// /// /// /// /// /// 夜光:拼接字符串 /// /// /// /// 夜光 /// ///

using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace 功能封装{ class Program { /// /// 夜光:输入 /// /// /// 夜光:输出 /// /// static void Output(int[] a) { Console.WriteLine("----------------------------"); for (int i = 0; i< a.Length; i++) { Console.WriteLine("a[{0}] = {1}", i, a[i]); } } /// /// /// /// /// /// 夜光:拼接字符串 /// /// /// /// 夜光 /// /// /// 写一个循环,夜光:找出最大的数 /// /// /// 

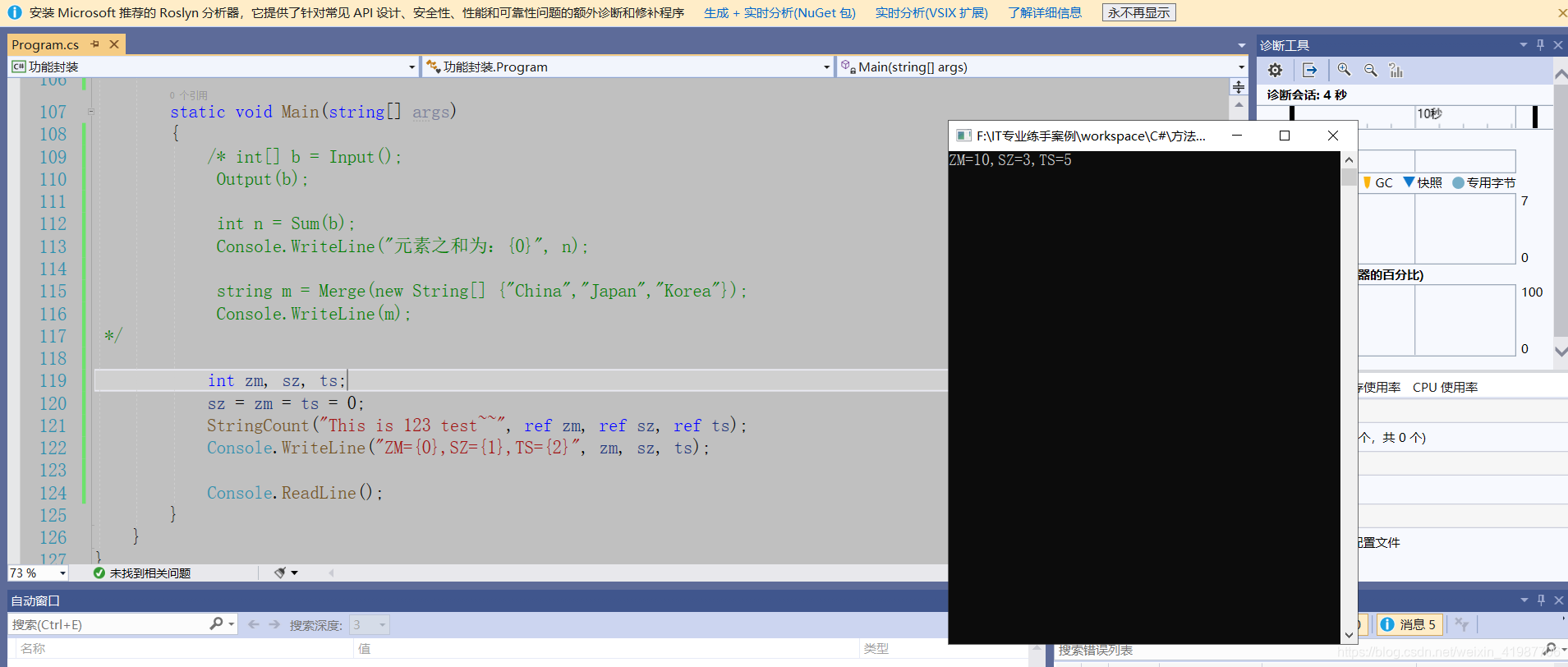
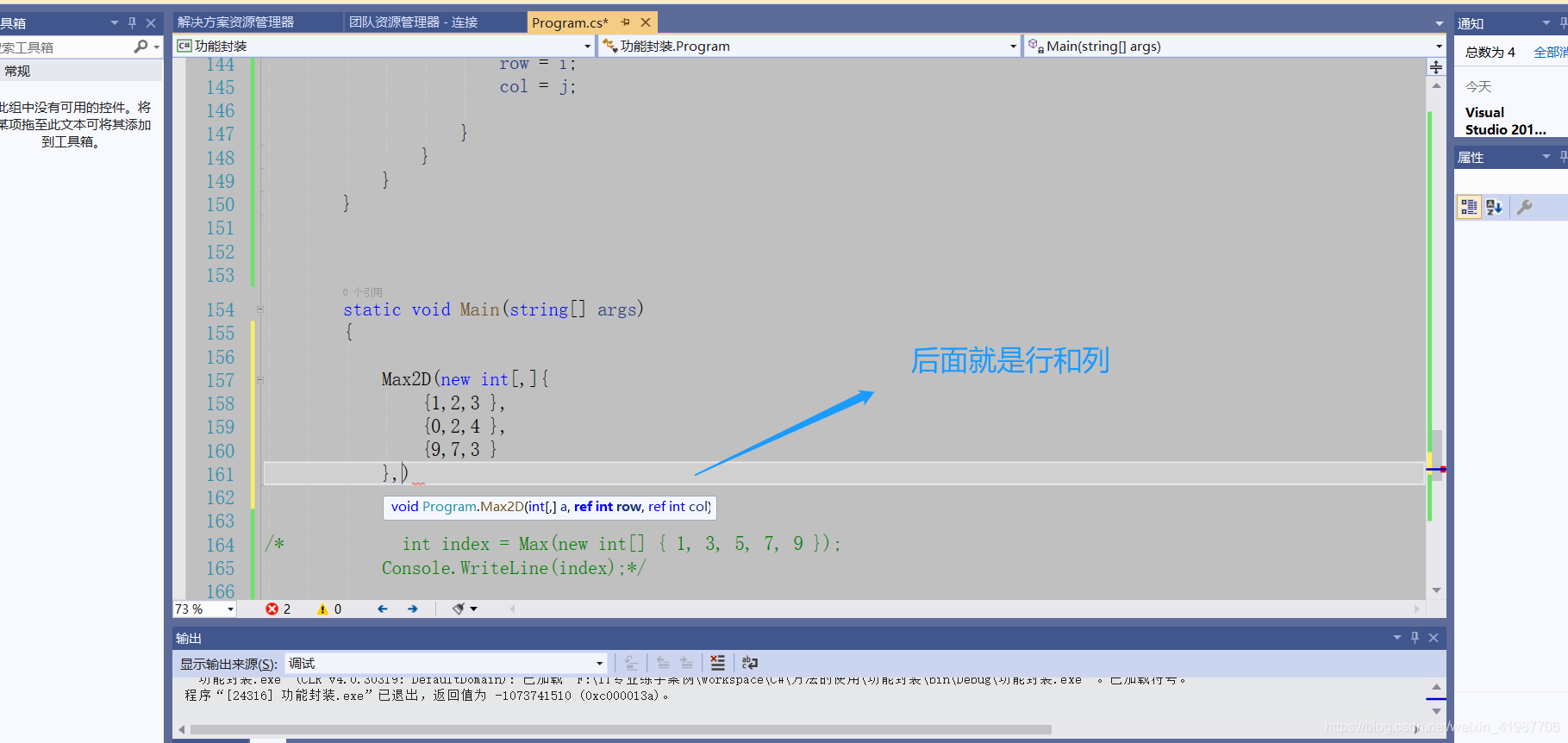
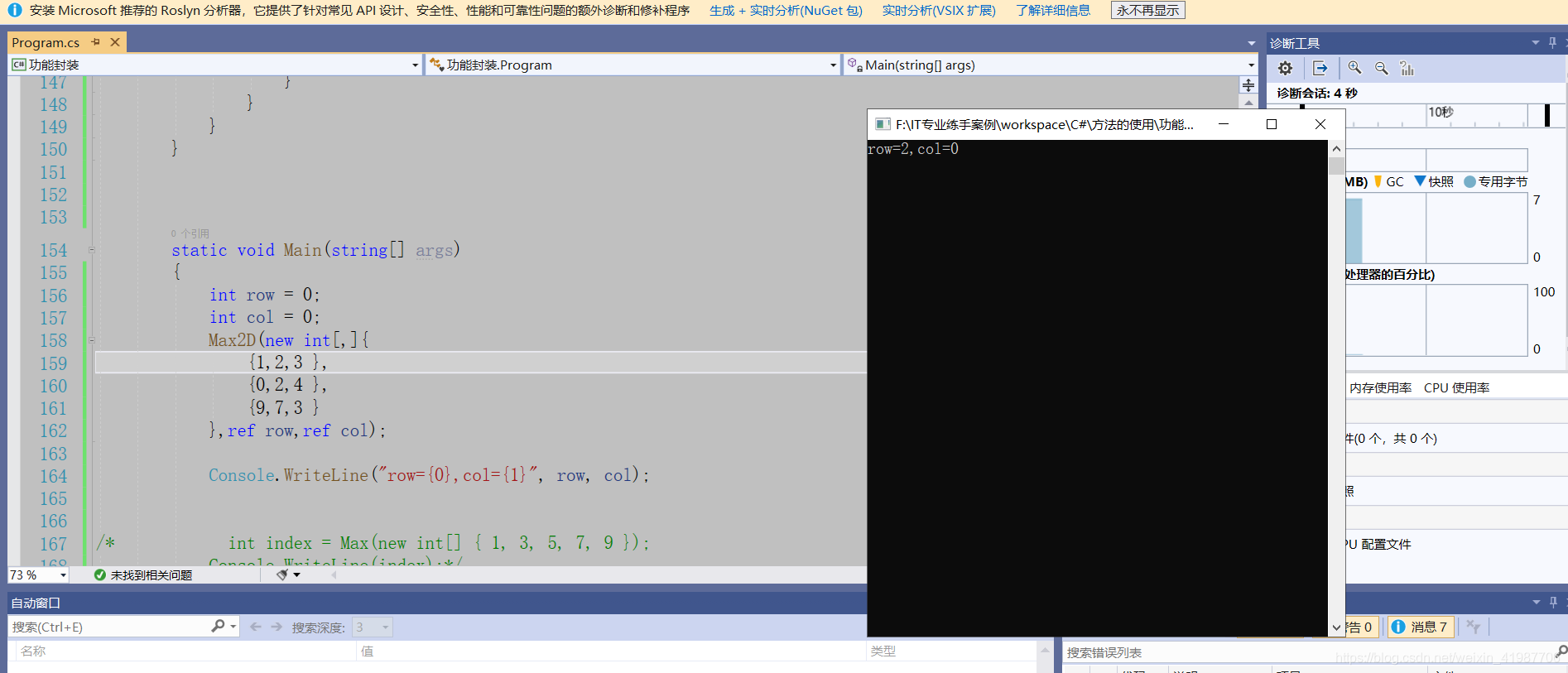
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace 功能封装{ class Program { /// /// 夜光:输入 /// /// /// 夜光:输出 /// /// static void Output(int[] a) { Console.WriteLine("----------------------------"); for (int i = 0; i< a.Length; i++) { Console.WriteLine("a[{0}] = {1}", i, a[i]); } } /// /// /// /// /// /// 夜光:拼接字符串 /// /// /// /// 夜光 /// /// /// 写一个循环,夜光:找出最大的数 /// /// /// /// /// /// /// /// static void Max2D(int[,] a, ref int row,ref int col) { row = 0; col = 0; for(int i = 0; i < a.GetLength(0); i++) { for(int j = 0; j < a.GetLength(1); j++) { if (a[i, j] > a[row, col]) { row = i; col = j; } } } } static void Main(string[] args) { int row = 0; int col = 0; Max2D(new int[,]{ {1,2,3 }, {0,2,4 }, {9,7,3 } },ref row,ref col); Console.WriteLine("row={0},col={1}", row, col);/* int index = Max(new int[] { 1, 3, 5, 7, 9 }); Console.WriteLine(index);*/ /* int[] b = Input(); Output(b); int n = Sum(b); Console.WriteLine("元素之和为:{0}", n); string m = Merge(new String[] {"China","Japan","Korea"}); Console.WriteLine(m); *//* int zm, sz, ts; sz = zm = ts = 0; StringCount("This is 123 test~~", ref zm, ref sz, ref ts); Console.WriteLine("ZM={0},SZ={1},TS={2}", zm, sz, ts);*/ Console.ReadLine(); } }}
转载地址:http://mefo.baihongyu.com/
你可能感兴趣的文章